JA Wall Insight #8: Extended Class
- Category: Documentation
- Created: 11 April 2012
In JA Wall, we use some extended class to style for items. The extended class is used to define width size of item (grid-double, grid-triple) or color (dark, purple ...) ...
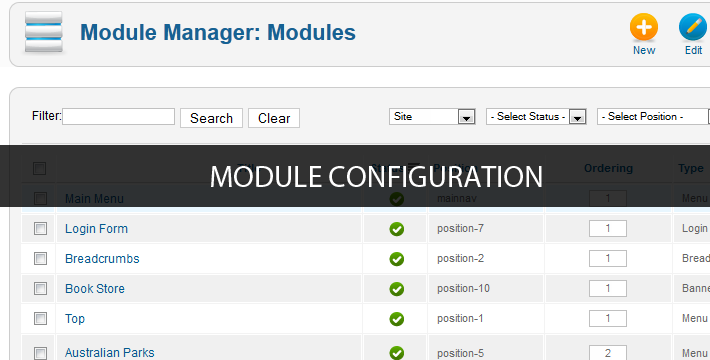
JA Wall Insight #6: Module Configuration
- Category: Documentation
- Created: 13 April 2012
1. Main menu
Firstly, you must create Top menu items then you create Menu module to show as demo
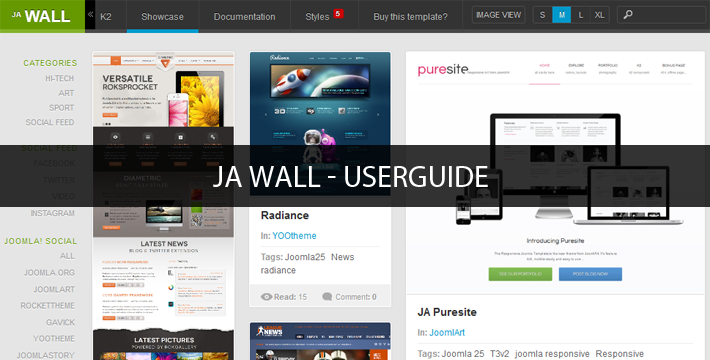
JA Wall Userguide
- Category: Documentation
- Created: 28 May 2012
1. Important Notes:
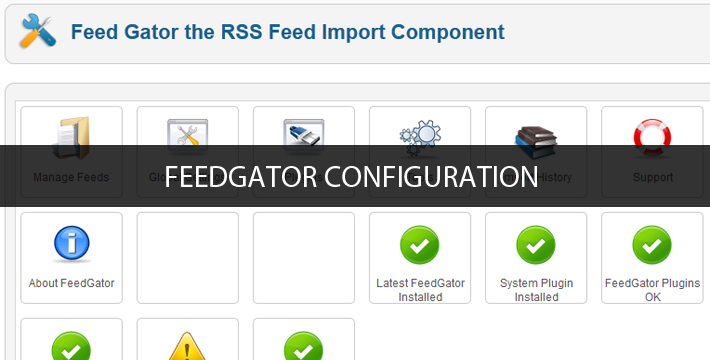
JA Wall Insight #11: FeedGator Configuration
- Category: Documentation
- Created: 08 April 2012
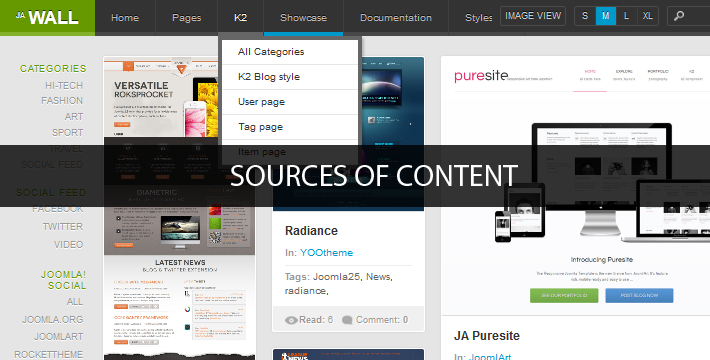
JA Wall template uses FeedGator component to import RSS Feed, store as Joomla/K2 content then display it in front-end.
JA Wall Insight #10: Module Position
- Category: Documentation
- Created: 09 April 2012
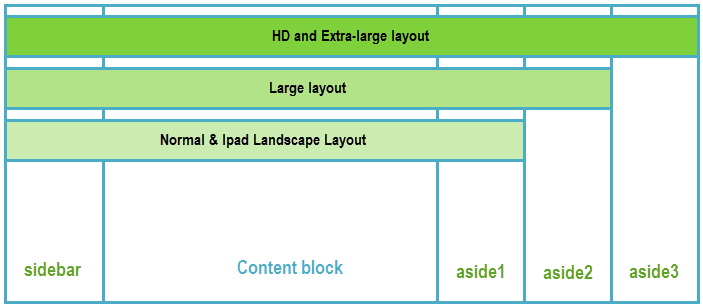
JA Wall is responsive template then in each layout, the module position changes. Some module positions can be displayed in one layout but is not displayed in an other layout.
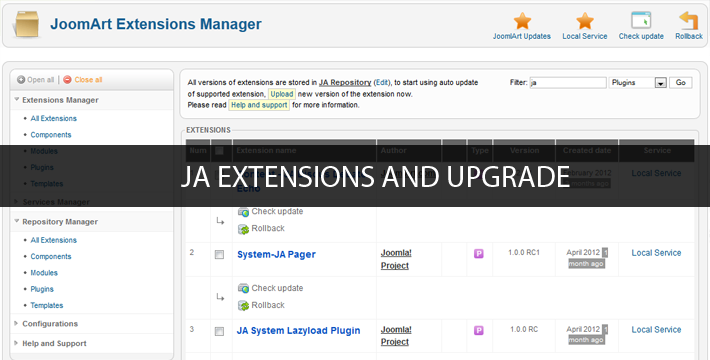
JA Wall Insight #9: JA Extensions Configuration and Upgrade
- Category: Documentation
- Created: 10 April 2012
I. JA Extensions Configuration
1. JA Social Feed Plugin
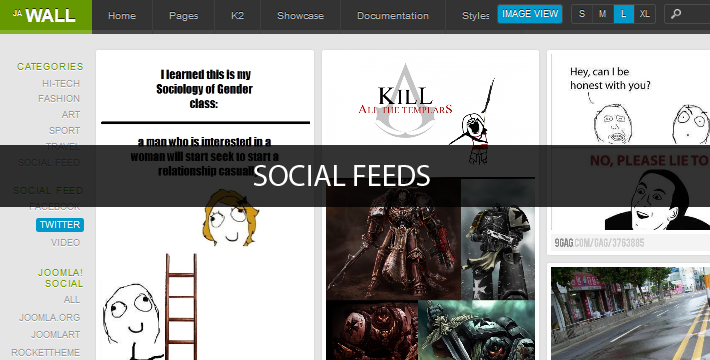
JA Wall Insight #4: Social Feed integrates content automatically from Facebook - Twitter - Youtube - Instagram - Vimeo - Flickr
- Category: Documentation
- Created: 16 April 2012
JA Wall template uses JA Social Feed plug-in which allows users to get content automatically from Social media sites including: Facebook, Twitter, Youtube, Instagram, Vimeo and Flickr.
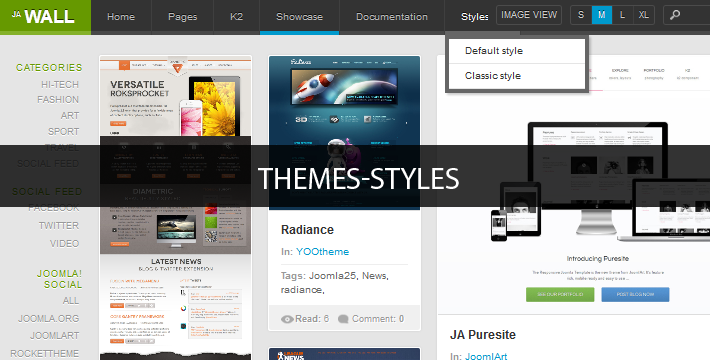
JA Wall Insight #5: Themes & Styles
- Category: Documentation
- Created: 14 April 2012
JA Wall template supports up to 8 styles. Each style bring you the different impressive outlook.
JA Wall Insight #7: K2 or Joomla Standard Content? At Your Choice
- Category: Documentation
- Created: 12 April 2012
You can create Joomla articles as usual, however please pay attention to some points below:
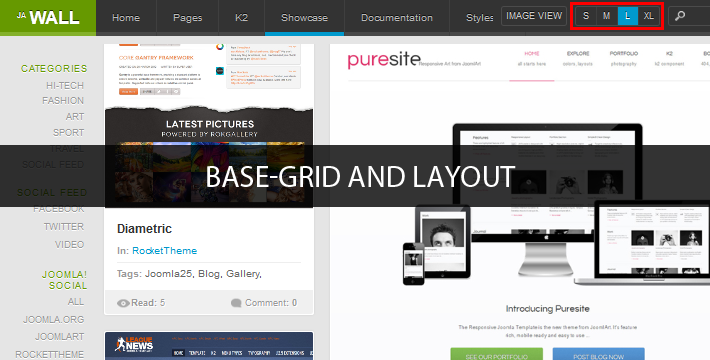
JA Wall Insight #3: Base-Grid and Layout
- Category: Documentation
- Created: 17 April 2012
I. Base-Grid
1. Base-Grid
Install ja_pager plugin to get the option enabled.