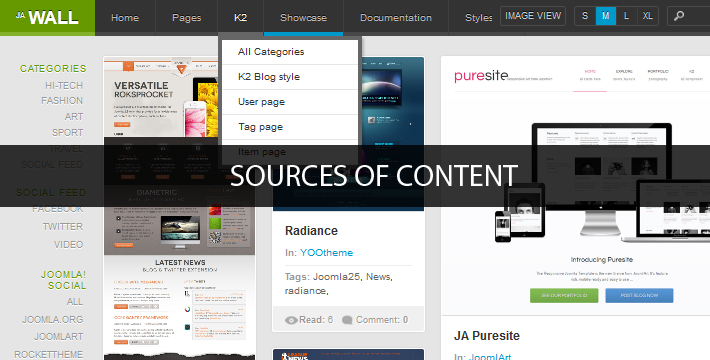
https://ja-wall.demo.joomlart.com/index.php/min/k2-or-joomla-standard-content-at-your-choice#sigProGalleria9c21b53197
Note: For category: create as usual, no additional infomation needed.
II. K2 Content
JA Wall templates support 2 templates for K2: ja_wall, ja_wall_showcase and ja_wall_blog. The ja_wall template is for the grid-style listing, the ja_wall_showcase is for the showcase template style and the ja_wall_blog is the blog template style.
The template is selected when you create K2 category.
https://ja-wall.demo.joomlart.com/index.php/min/k2-or-joomla-standard-content-at-your-choice#sigProGalleria8a8e43f04e
You can create K2 articles as usual, however please pay attention to some points below:
- Width and style of an item is defined in the: Extra Fields in the article edit form. One item can be defined with default or grid-double/grid-triple width size, default = 1 grid width size.
- The Hot icon will automatically displayed based on a total number of hits. If the total hits is larger than the defined number in the back-end --> Hot icon will be displayed. This setting is in Template Manager edit form in the back-end.
https://ja-wall.demo.joomlart.com/index.php/min/k2-or-joomla-standard-content-at-your-choice#sigProGalleria2d4de85cfa
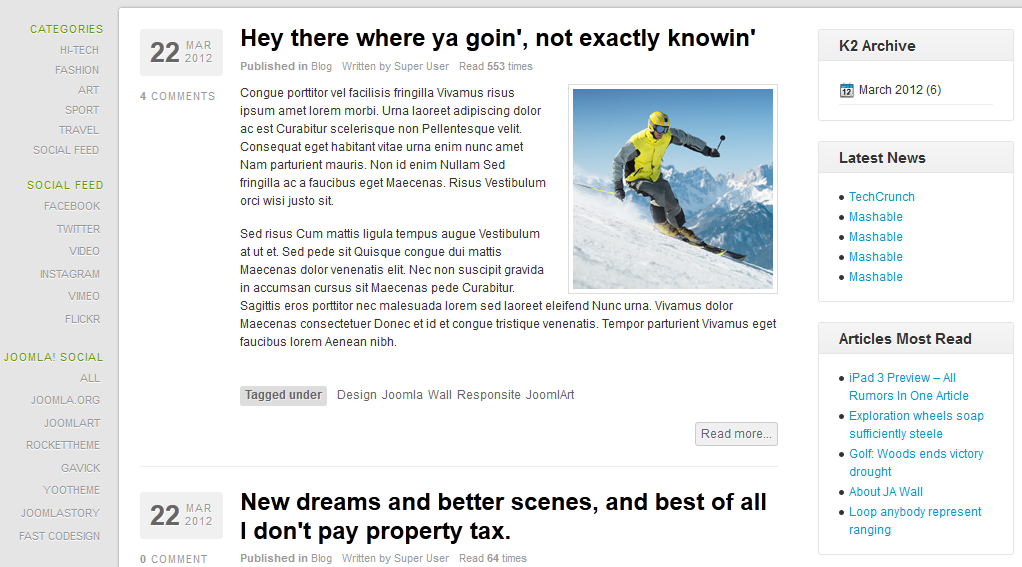
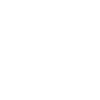
1. ja_wall_blog template
- Backend Settings
- Frontend appearance:

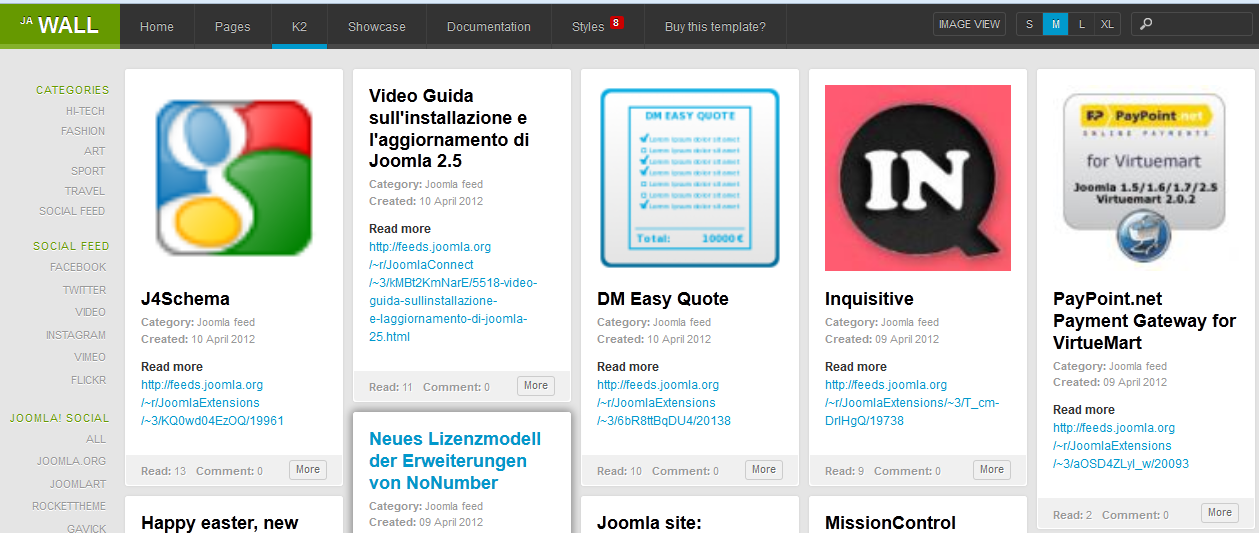
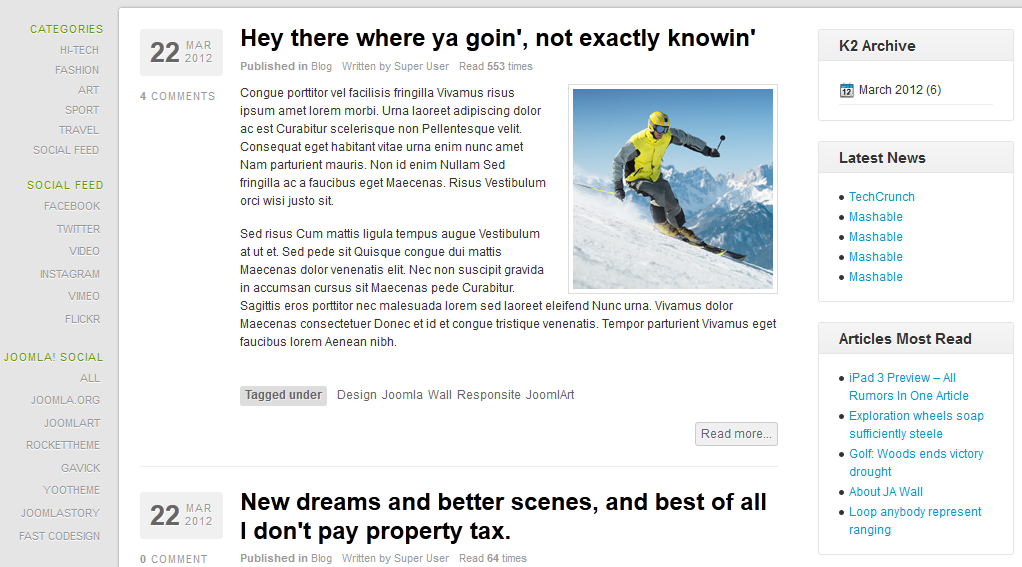
2. ja_wall
- Backend Settings
- Frontend appearance:

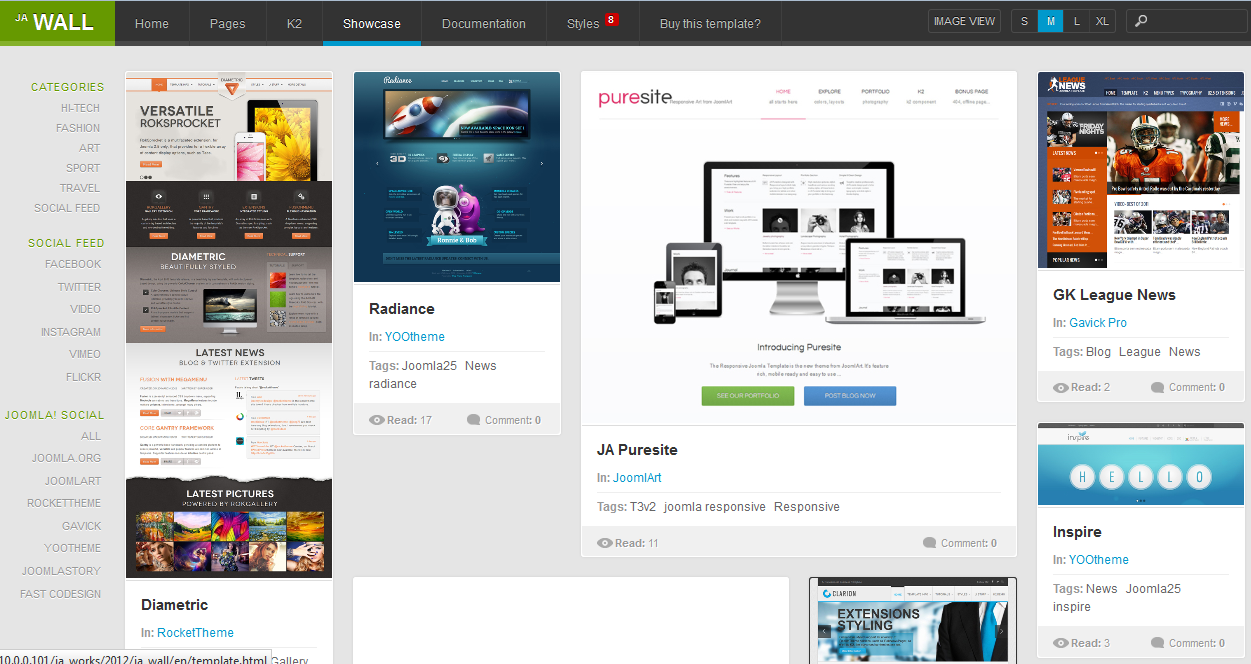
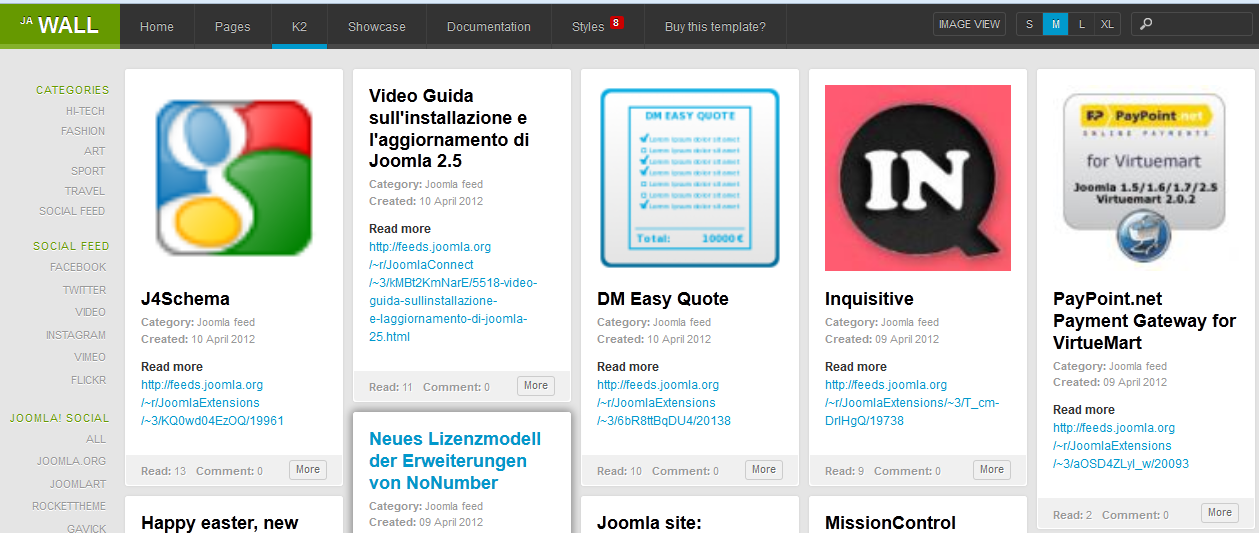
3. ja_wall_showcase
- Backend Setting
- Frontend apperance:

III. Menu Config
JA Wall menu system is the same with the normal Joomla menu system, so you can use it as normal Joomla site. But for menus that use ja_wall template, there are some points that you should pay attention to:
- The Home menu gets content from a category and menu item type = category blog.
- User can set the view size, pop-up, view mode for the menu.
https://ja-wall.demo.joomlart.com/index.php/min/k2-or-joomla-standard-content-at-your-choice#sigProGalleriae88b89fd1a