https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria6164656daa
Item size in each view size is defined differently. In the layout.css file, the basegrid in each view is defined as following:
- Small: width size of 1 default item = 1 grid, 1 grid = 20% total width of the layout (100%). Grid-double = 40% and grid-triple = 60%.
- Medium: width size of 1 default item = 1 grid, 1 grid = 25% total width of the layout (100%). Grid-double = 50% and grid-triple = 75%.
- Large: width size of 1 default item = 1 grid, 1 grid = 33.3% total width of the layout (100%). Grid-double = 66.6% and grid-triple = 100%.
- Extra Large: width size of 1 default item = 1 grid, 1 grid = 50% total width of the layout (100%). Grid-double = 100%, no triple grid in this view size
Note: The settings in the layout.css file are the default settings, they will be overridden by css file of specific layouts due to user's screen size.
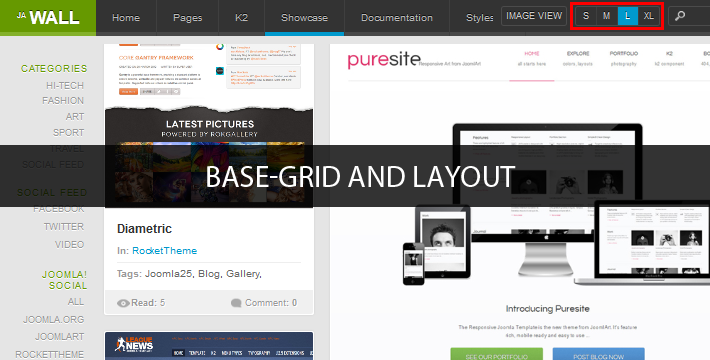
2. Block View
JA Wall Template supports 2 block views (only for ja_wall template, ja_wall_blog does not support these block views): Full view and Image view. Full view will display items with images, and descriptions while the Image View only displays images, so if items have no image, they are not displayed.
You can set a specific block view for a menu in the menu settings panel.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleriaa60af34039
3. Pop-up
JA Wall Template supports pop-up view for items (only for ja_wall template, ja_wall_blog does not support these block views):
You can enable the pop-up view option for specific menus from the menu settings panel.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria7ddab2a10d
II. Layout
There are 6 layouts defined in the template: HD-layout, Extra-wide, wide, normal, tablet and mobile. And they are defined in the your_site/templates/ja_wall/index.php file.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleriae4f38c303b
-
The HD layout has minimum width = 1901 pixel
-
The Extra wide layout has minimum width = 1586 and maximum = 1900 pixel
-
The wide layout has minimum width = 1236 and maximum = 1585 pixel
-
The Normal layout has minimum width = 986 and maximum = 1235 pixel
-
The wide layout has minimum width = 720 and maximum = 985 pixel
-
The Mobile Portrait layout has maximum width = 479 pixel
-
The Mobile Landscape layout has maximum width = 719 pixel
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria8ecdcf7234
Note: These files will override layout.css file. For example: when user displays the template on screen, screen size = 1900 pixel --> Extra layout --> then the file: layout-wide-extra.css overrides the layout.css file.
2.1 HD-Layout
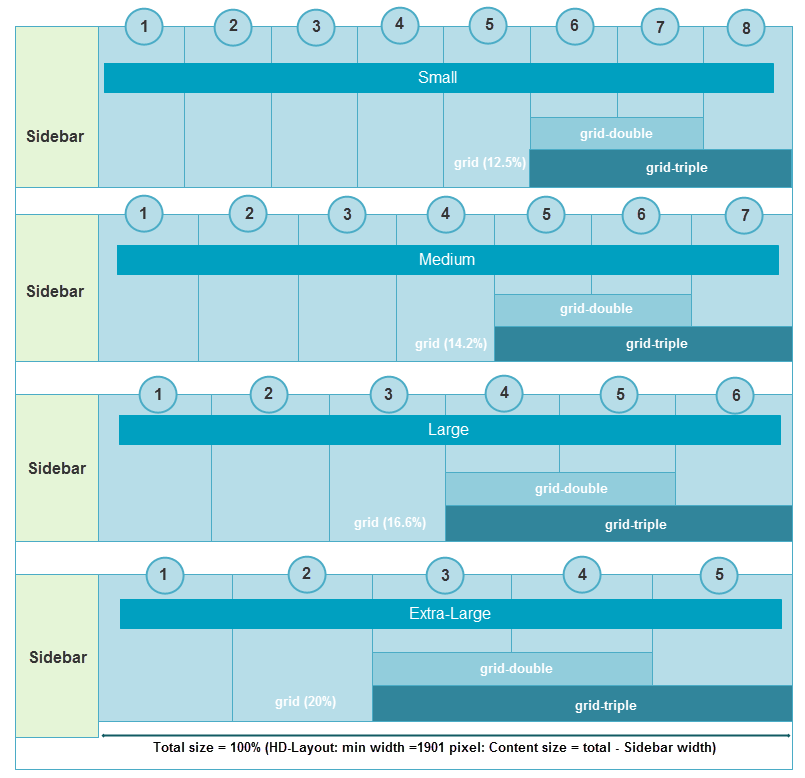
When user's screen size > 1900 pixel, the template uses layout-hd.css as the style file

- Small (8 columns): width size of 1 default item = 1 grid, 1 grid = 12.5% total width of the layout (100%). Grid-double = 25% and grid-triple = 37.5%.
- Medium (7 columns): 1 grid = 14.2%, grid-double = 28.4% and grid-triple = 42.6%.
- Large(6 columns): 1 grid = 16.6%, grid-double = 33.3% and grid-triple = 49.8%.
- Extra Large(5 columns): 1 grid = 20%, grid-double = 40% and grid-triple = 60%.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria6aa340e51a
2.2 Extra Wide Layout
When user's screen size =< 1901pixel and >= 1586 pixel, the template uses layout-wide-extra.css as the style file
- Small (7 columns): width size of 1 default item = 1 grid, 1 grid = 14.2%. Grid-double = 28.4%; and grid-triple = 42.6%.
- Medium (6 columns): 1 grid = 16.6%;, grid-double = 33.2% and grid-triple = 49.8%.
- Large(5 columns): 1 grid = 20%, grid-double = 40% and grid-triple = 60%.
- Extra Large(4 columns): 1 grid = 25%, grid-double = 50% and grid-triple = 75%.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleriaeb99f7daa2
2.3 Wide Layout
When user's screen size =< 1585 pixel and >= 1236 pixel, the template uses layout-wide.css as the style file
- Small (6 columns): width size of 1 default item = 1 grid, 1 grid = 16.6%. Grid-double = 33.2%; and grid-triple = 49.8%.
- Medium (5 columns): 1 grid = 20%;, grid-double = 40% and grid-triple = 60%.
- Large(4 columns): 1 grid = 25%, grid-double = 50% and grid-triple = 75%.
- Extra Large(3 columns): 1 grid = 33.3%, grid-double = 66.6% and grid-triple = 100%.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria08a339d586
2.4 Normal Layout
When user's screen size =< 1235 pixel and >= 986 pixel, the template uses layout.css as the style file
- Small (5 columns): width size of 1 default item = 1 grid, 1 grid = 20%. Grid-double = 40%; and grid-triple = 60%.
- Medium (4 columns): 1 grid = 25%;, grid-double = 50% and grid-triple =75%.
- Large(3 columns): 1 grid = 33.3%, grid-double = 66.6% and grid-triple = 100%.
- Extra Large(2 columns): 1 grid = 50%, grid-double = 100%, no triple grid in this view size.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria37c0843319
2.5 Tablet Layout
When user's screen size =< 985 pixel and >= 720 pixel, the template uses layout.css as the style file
- Small (4 columns): width size of 1 default item = 1 grid, 1 grid = 25%;, grid-double = 50% and grid-triple =75%.
- Medium (3 columns): 1 grid = 33.3%, grid-double = 66.6% and grid-triple = 100%.
- Large(2 columns): 1 grid = 50%, grid-double = 100% no triple grid in this view size.
- Extra Large(2 columns): 1 grid = 50%, grid-double = 100% no triple grid in this view size.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria998a939064
2.6 Mobile Portrait Layout
When user's screen size =< 985 pixel and >= 720 pixel, the template uses layout.css as the style file
Mobile Portrait layout uses 1 column content then all gridbase is set to 100% --> all view sizes are the same.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria512c90e700
2.7 Mobile Landscape Layout
When user's screen size =< 985 pixel and >= 720 pixel, the template uses layout.css as the style file
- Small = Medium (2 columns): width size of 1 default item = 1 grid, 1 grid = 50%;, grid-double = 100%, no triple grid in this view size.
- Large = Extra-Large(1 columns): 1 grid = 100%, no doube and triple grid in this view size.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria5ebdd00262
III. Responsive

The template has multiple layouts, and each layout has different outlook, structure. Elements are responsive to fit their layout.
1. Responsive Item.
Width size of an item changes due to screen size (screen size defines the layout of a template, layout defines view size, view size defines width of grid in percentage, item uses percentage to define its width).
For example: Wide layout
We display the JA Wall template with small view size on a screen with screen size = 1520 pixel. As defined, when display on a screen that has max width size = 1585 and min width size = 1236, the template displays wide layout. In Small view size, the wide layout is defined one grid = 16.6%.
When the screen size changes, the width of an item in pixel also changes. If the screen size = 1580 (100%), the content block = screen size - sidebar size = 1580 - 120 = 1460. One grid is calculated = 1460/6 = 243 pixel. If one item uses default setting, then it has width size = 243 pixel, if it uses drid-double --> width size = 243x2 = 486 pixel and it is 243x3 = 719 pixel for grid-triple.
But when the screen size = 1400, --> content block = 1400 - 120 = 1280/6 = 213 pixel. If one item use default setting, then it has width size = 213 pixel, if it uses drid-double --> width size = 213x2 = 426 pixel and it is 213x3 = 639 pixel for grid-triple.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleriac99e099d48
2. Responsive Logo/Menu.
For each layout, JA Wall template has different menu styles and logos, view size options, and search modules displayed in different locations that make the layout look pretty and well organized. Some elements can be active or inactive, grouped or non-grouped in a specific layout. Font size in each layout is also changed to fit the layout.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria846cc901cb
3. Responsive Image.
Image width size is set to 100% of the width of an item (item width size is defined by grid, grid width size in percentage is defined by view size and layout). Then image width size changes according to view size and layout --> image width size in list page changes when screen size changes.
https://ja-wall.demo.joomlart.com/index.php/teen/base-grid-and-layout#sigProGalleria9922e97a1d